I think this is the longest I’ve gone without a new blog post in several years now. Over the summer, I got YarnBuddy to a good, stable place—meaning people are now emailing me feature requests instead of bug reports. I still have a long list of features to add to YarnBuddy, so it is in no sense abandoned and I plan to begin working on it again soon, but in the meantime… I’m making a game.
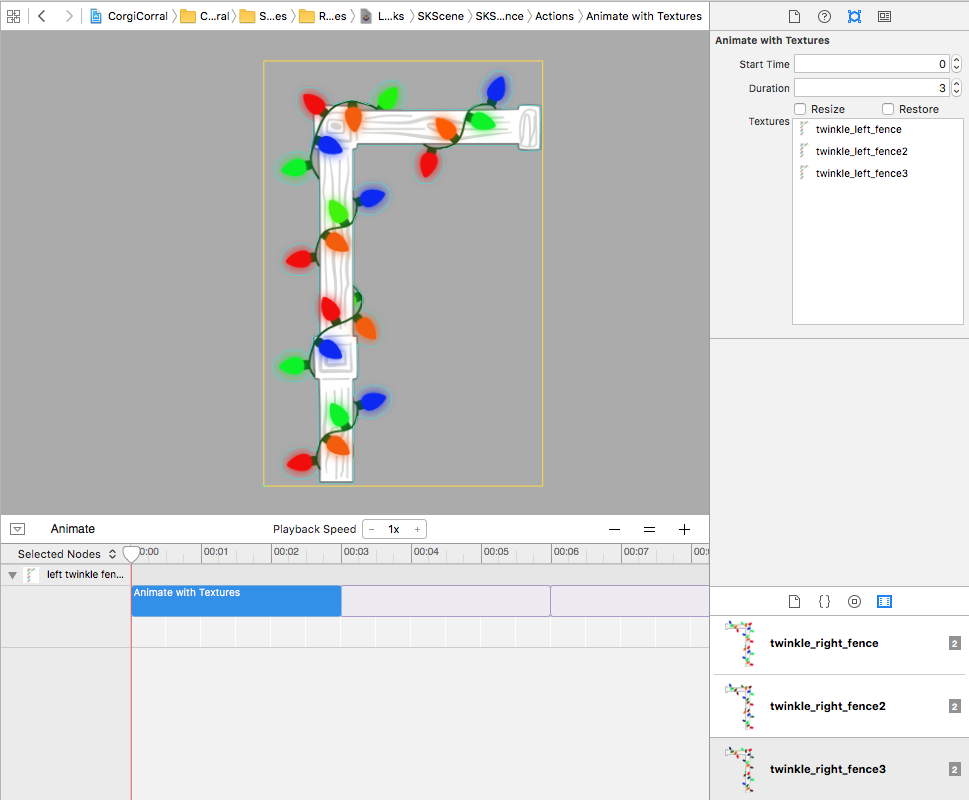
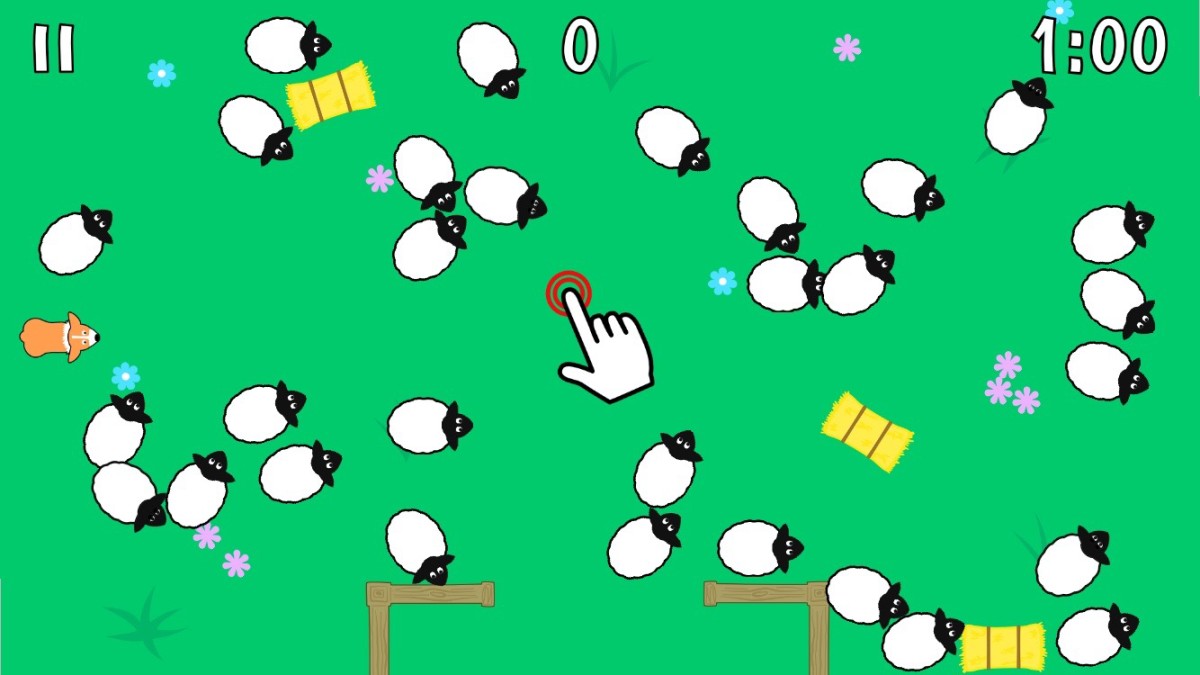
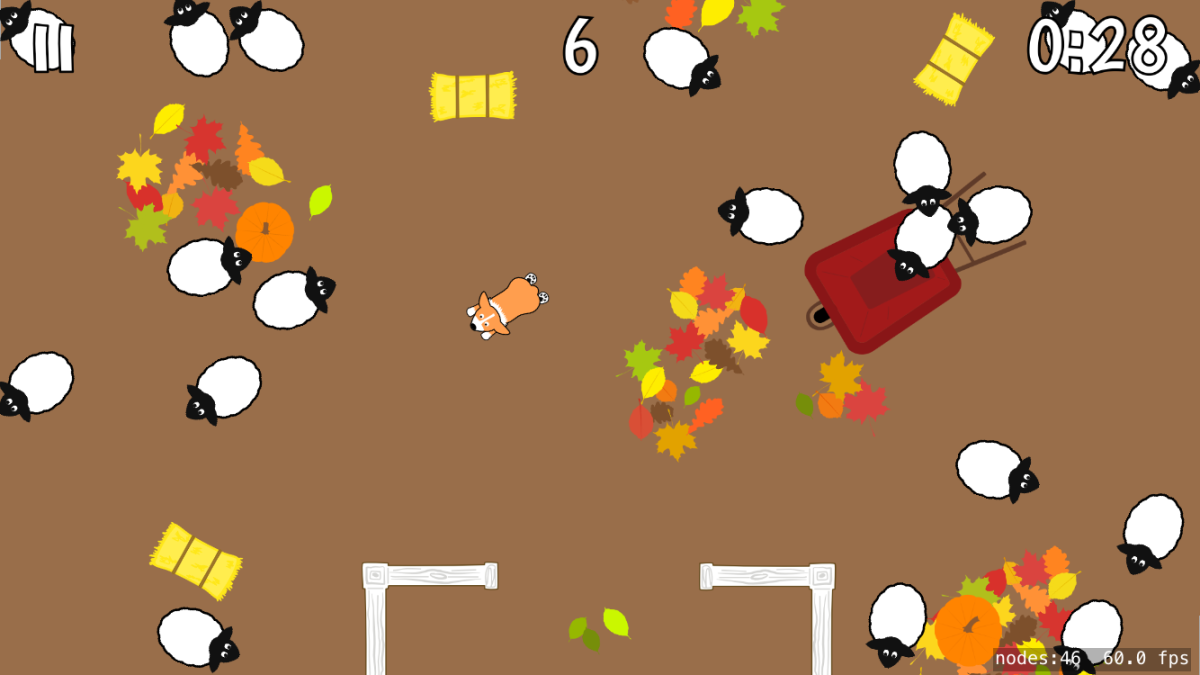
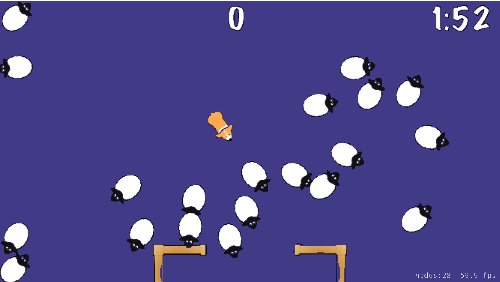
People who have followed me on Twitter for a long time know that at one point, I was working on a game called Corgi Corral. It was an arcade-style game where you played as a corgi trying to round up as many wayward sheep as possible before a timer reached zero. It looked cute, but I had no knowledge of game design or how to tune the mechanics to make it truly fun, so I stopped working on it.
My son has been really into gardening/farming games recently. There’s one called Montessori Nature that he’s been playing on his iPad for years, but unfortunately it’s buggy and hasn’t been updated in ages. It also has several other points of frustration: namely, there’s not enough room to make a super gigantic garden, and the garden requires too much up-keep (plants wilt quickly, get eaten by pests, etc.). Charlie’s more interested in the design aspects of gardening—making something that looks cool, spelling his name in flowers, etc.
He has since downloaded and tried every single farming game from the App Store (I am not exaggerating). They are all either A) riddled with ads, B) super buggy, C) infested with IAPs or D) all of the above. Games like Stardew Valley, which are actually good, are too advanced for a 5-6 year old and include gameplay elements that he’s not interested in.
So, here I am, making a gardening game for kids. It will be called Charlie’s Garden, and it’s going to be the most chill, relaxing, do-whatever-you-want gardening sim. You’ll see different animals at different times of day and in different seasons, but the day/night cycle is quick enough to catch all of it in 30 minutes. There’s no experience levels, just in-game money (which will be easy to come by), so everything is unlocked from the get-go. There will be an element of exploration, maybe even some light crafting (what happens if I combine these items? Let’s find out!). I’m tossing around the idea of including a few mini-games. Scope-creep is real though, so I have a clearly-defined MVP that I will release first, before adding other stuff.

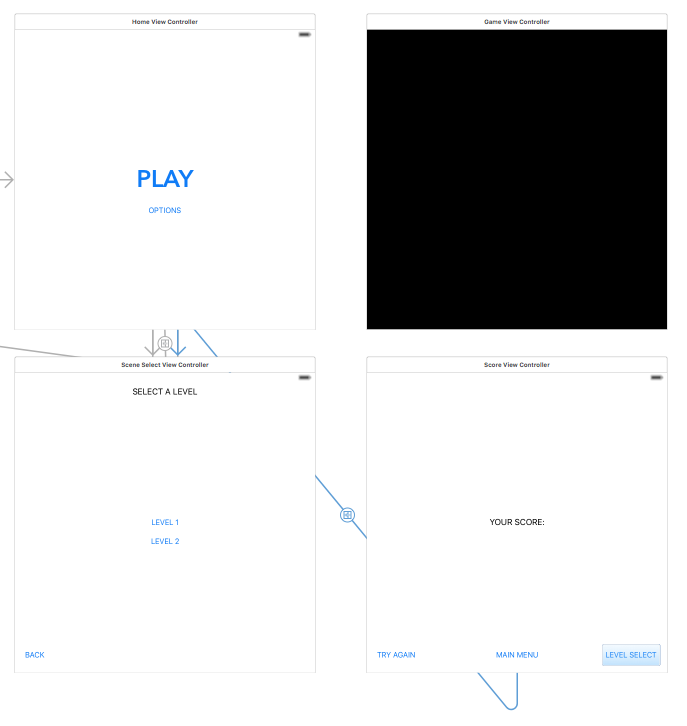
The game will be paid-upfront, with no ads or IAPs, and will work on super old iPads. I’m making it using SpriteKit, and drawing every single sprite myself in Affinity Designer. I’m hoping to have a build that can be tested by his birthday in mid-March (in other words…this blog post ends here, because I need to get back to work!).